ابزار قرار دادن فایل صوتی و موزیک در وبلاگ
اکثر ما عاشق موزیک هستیم و دوست داریم پستهای وبلاگمون همراه با موسیقی مورد علاقمون خونده و خوانندههامون رو به گوش دادنشون دعوت میکنیم. بعضی از وبلاگها هم پادکست محور هستن و پستهای صوتی منتشر میکنن و به صورت کلی میتونیم نتیجه بگیریم که قرار دادن فایل صوتی در پست وبلاگ یکی از چالشهای همیشگی اکثر وبلاگنویسها هست.
حتی اگر با کدنویسی آشنا باشین، خیلی از مواقع حال و حوصلهی تنظیمات تگ audio رو ندارین و این برای من خیلی پیش اومده و نیاز به یک ابزار برای راحتی انجام این کار رو به شدت احساس میکنم. این شد که مثل «ابزار قرار دادن ویدیو در وبلاگ» این ابزار رو هم برای قرار دادن فایلهای صوتی از جمله موسیقی، پادکست، جلوههای صوتی و ... برای استفاده آزاد منتشر میکنم:
ابزار تولید کد فایل صوتی
سایتهای آپلود فایل
آموزش استفاده از ابزار
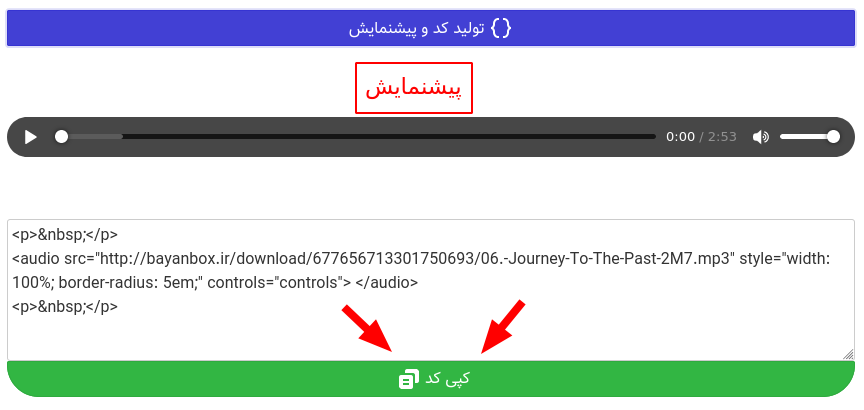
استفاده از این ابزار خیلی راحت هست. تنها کافیه فایل خودتون رو با فرمتها یا پسوندهای mp3 یا ogg یا wav رو در یکی از سایتهای آپلود فایل بالا، اپلود کنین و نشانی مستقیم دانلود فایل که انتهای نشانی، نقطه و یکی از پسوندهای گفته شده رو داره در قسمت نشانی فایل مربوطه قرار بدین و دکمهی تولید کد و پیشنمایش رو کلیک یا فشار بدین.

بعد از فشار دادن دکمهی تولید کد و پیشنمایش یک پیشنمایش حقیقی از کد تولید شده و در ادامه کد تولید شده براتون تولید میشه. پیشنمایش برای تست هست که آیا اون چیزی هست که مد نظرتونه و اگر همون چیزی هست که میخواین در ادامه کد تولید شده رو کپی میکنین.

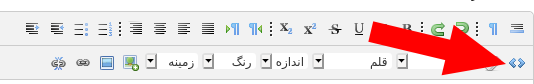
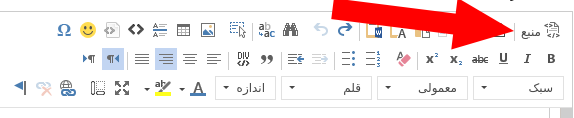
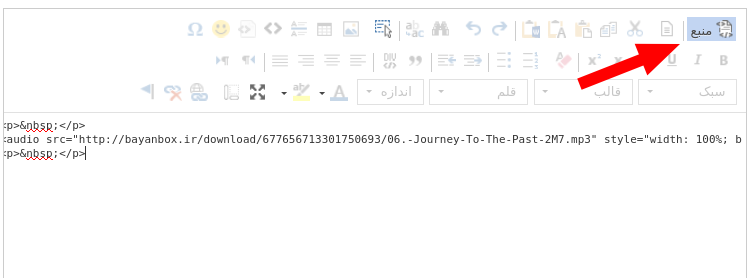
حالا وقت اون رسیده که وارد پنل وبلاگتون بشین و از قسمت انتشار و حالا یا ارسال مطلب جدید یا فهرست مطالب، وارد ویرایشگر مطلبتون شده و دکمهی منبع رو در ویرایشگر فشار بدین یا کلیک کنین تا بتونین کد تولید شده رو به درستی وارد پستتون کنین.


وقتی که وارد منبع شدین کد کپی کرده رو اونجا paste میکنین و دوباره دکمهی منبع رو فشار میدین یا کلیک میکنین تا وارد حالت ویرایش دیداری بشین و حالا میتونین پست خودتون رو به راحتی بنویسین.

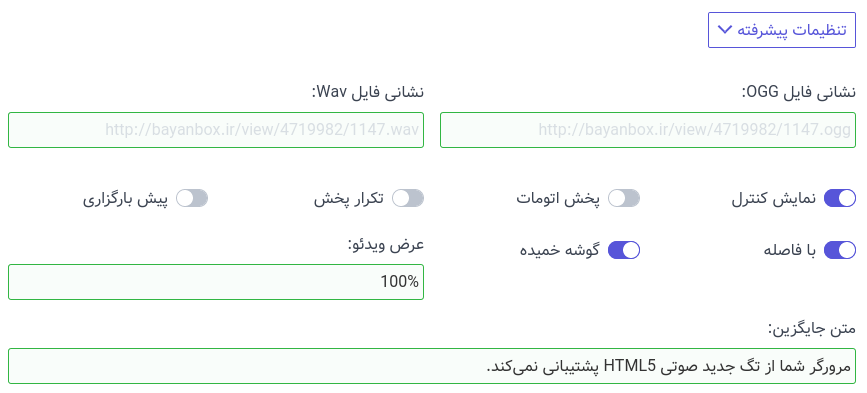
تنظیمات پیشرفته
این ابزار برای افرادی که نیاز به تنظیمات خاصی از تگ صوتی دارن هم طراحی شده. تقریبا تمامی ویژگیهای تگ صوتی HTML5 به صورت دیداری قرار داده شده که به راحتی بتونیم تگ صوتی رو با سرعت بالا تولید کنیم.

بخشهای نشانی فایل با فرمتهای OGG و Wav کامل مشخص هست. اگر به غیر از فایل با فرمت mp3 رو آپلود کردین، میتونین نشانی فایل آپلود شده با اون فرمت خاص رو هم در این کادرها وارد کنین تا اگر دوستی با مرورگری وارد وبلاگتون شد و دستگاهش کدک mp3 رو پشتیبانی نمیکرد بتونه از طریق فرمت ogg آهنگ مورد علاقه شما رو گوش بده. گزینه نمایش کنترل هم برای نشون دادن کنترلهای ایستادن و نوار پخش موزیک هست که حتما فعال باید باشه تا بقیه بتونن استفاده کنن از پخشکننده.

پخش اتومات برای مواقعی هست که میخواین فایل صوتی شما برای خواننده به صورت خودکار پخش بشه، بدون این که دکمهی پخش رو بزنن. البته این گزینه در مرورگرهای پیشرفته معمولا غیرفعال شده اما احتمالا کسانی که از مرورگر کروم استفاده میکنن هنوز براشون پخش خودکار اتفاق میوفته. برای این منظور باید این گزینه رو فعال کنین و بعد کد رو دوباره تولید کنین.

اگر میخواین موزیک شما بعد از اتمام پخش دوباره به صورت خودکار تکرار بشه، این گزینه رو فعال کنین.

این گزینه به صورت پیشفرض فعال هست و باعث این میشه که دو خط خالی قبل و بعد فایل صوتی ایجاد بشه که بتونین در ویرایشگر دیداری انتشار پستتون به راحتی قبل یا بعد فایل صوتی، به نوشتن پستتون ادامه بدین.

تگ audio به صورت پیشفرض یک مقدار زیبا نیست و به دلیل زیبایی بیشتر این تگ رو با گوشههای خمیده، به صورت پیشفرض قرار دادم ولی اگر نمیپسندیدن میتونین این گزینه رو غیرفعال کنین تا به صورت عادی براتون به نمایش گذاشته بشه.
در مورد عرض آدیو هم اگر میخواین تگ صوتی ۱۰۰ درصد عرض پست رو به خودش اختصاص بده یا هر درصد یا واحدی که مد نظرتون هست رو در این کادر قرار بدین و کد رو دوباره تولید کنین تا به شکل مد نظرتون قرار بگیره.
از قبل24 تا نظر داشتیم!