تغییر فونت قالب فعلی وبلاگ بیان
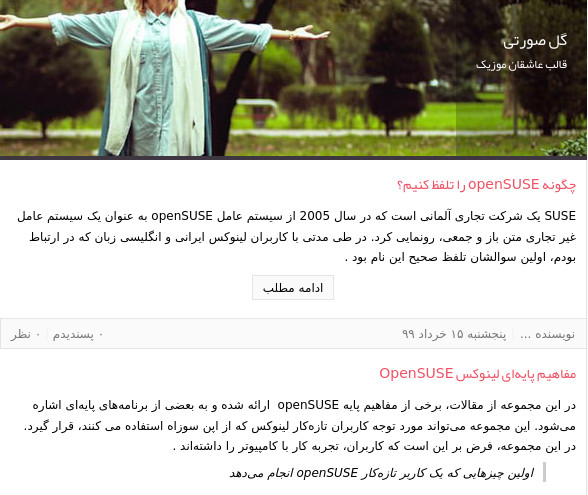
پس از انتخاب فونت مورد نظر خود، آپلود آن و یا دریافت نشانی فونت آپلود شده، به مرحلهی تغییر فونت قالب وبلاگ خود میرسیم. در این آموزش از قالب ۵۳ عرفان استفاده میکنم که در سال ۱۳۹۵ منتشر شد و یکی از دلایل تغییر فونت قالبها هم معمولا قدیمی بودن قالبها و به دنبال آن قدیمی بودن فونتهای به کار برده شده در آنها میباشد. قالب مثال ما در نگاه اول به این شکل میباشد:

۱. شناسایی نام فونت
اولین مرحله برای تغییر کامل فونت قالب، شناسایی نام فونت در فایل css قالب فعلی ماست. به این صورت که ابتدا با شناسایی نام فونتهای مورد استفاده در قالب، میتوانیم تنها با تغییر فایلهای فونتهای قالب، فونت قالب فعلی خود را به صورت کاملا صحیح و بدون نقص تغییر دهیم.
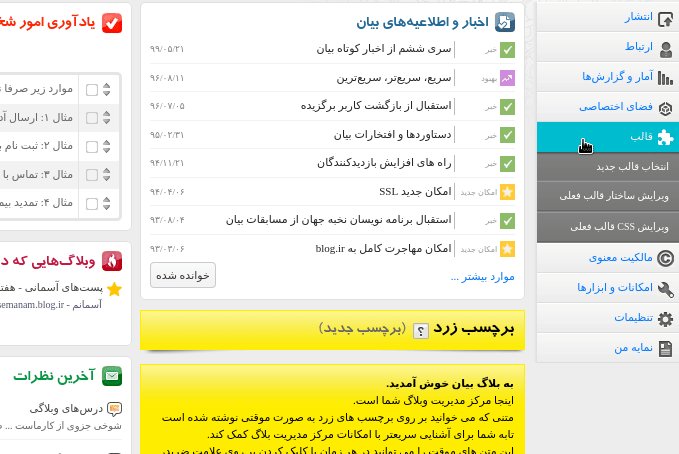
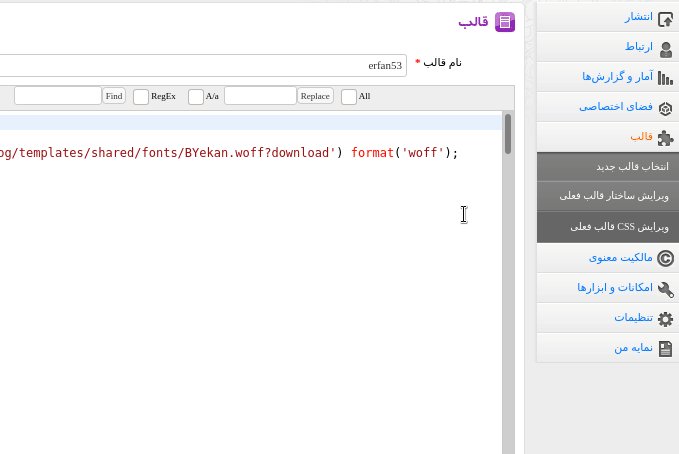
برای این کار ابتدا وارد پنل مدیریت وبلاگ خود شوید و از قسمت منوی سمت راست گزینههای قالب » ویرایش CSS قالب فعلی را انتخاب کنید.

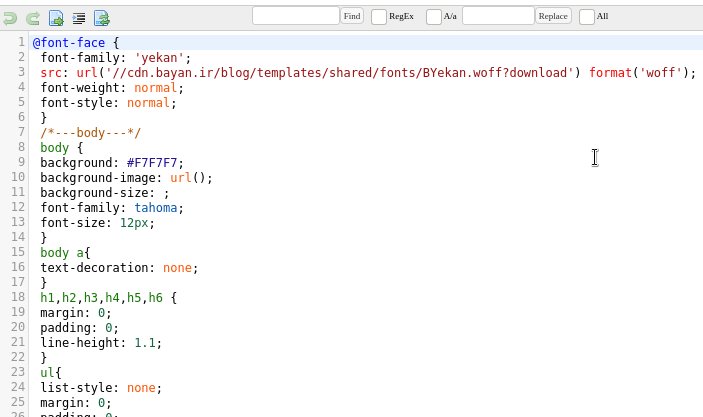
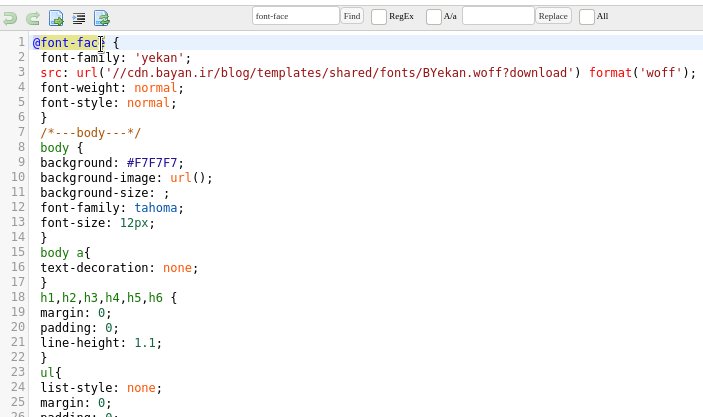
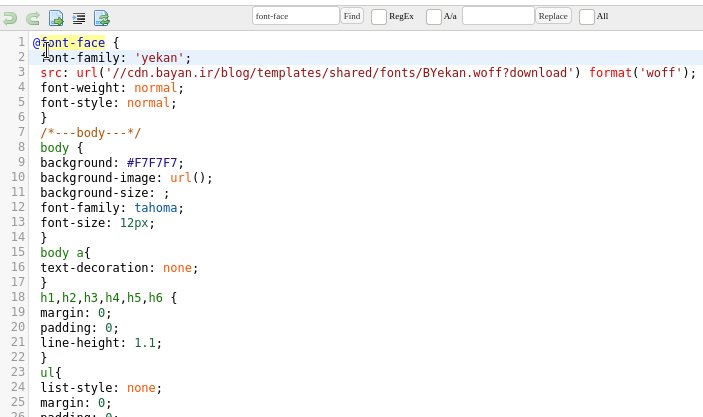
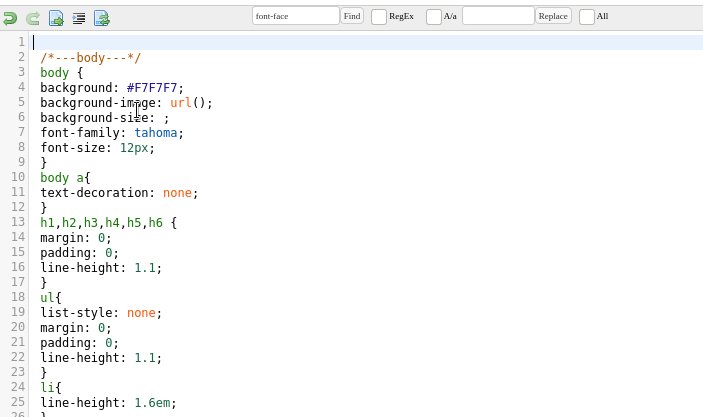
در اینجا میبایست دو کلمه را در فایل css قالب خود پیدا کنید. در قسمت جستجوی ویرایشگر قالب خود، کلمهی font-face را تایپ کرده و دکمهی find را بزنید. کلمهای که بعد از خط font-family همانند تصویر متحرک زیر میبینید، همان نام فونت قالب شماست که در اینجا از نام yekan استفاده شده است. این نام را جایی به یادداشت نگه دارید و قسمت کد font-face را از آکولاد باز تا جایی که بسته میشود، حذف کنید.

اما قالبها معمولا از یک فونت استفاده نمیکنند پس در این مرحله به دنبال کلمهی font-family در فایل css قالب خود میگردیم تا نام فونتهای استفاده شدهی دیگر قالب خود را در صورت وجود پیدا کنیم. دقت کنید که اولین نام فونتی که در ابتدای خط font-family نوشته شده است، نام فونت مورد نظر ماست. همانطور که میبینید در موردهای مختلفی که در قالب وجود دارد یا از نام فونت tahoma استفاده شده و یا از yekan. پست این دو، نامهای فونت مورد نظر ما هستند.

۲. ساخت کد فونت مورد نظر
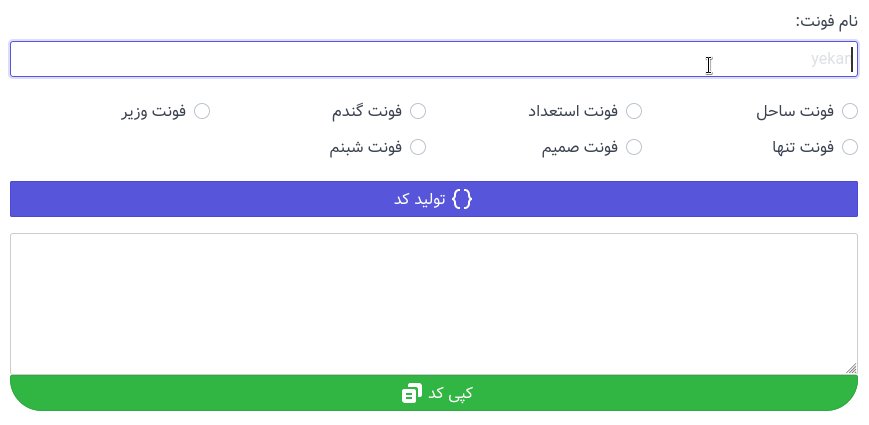
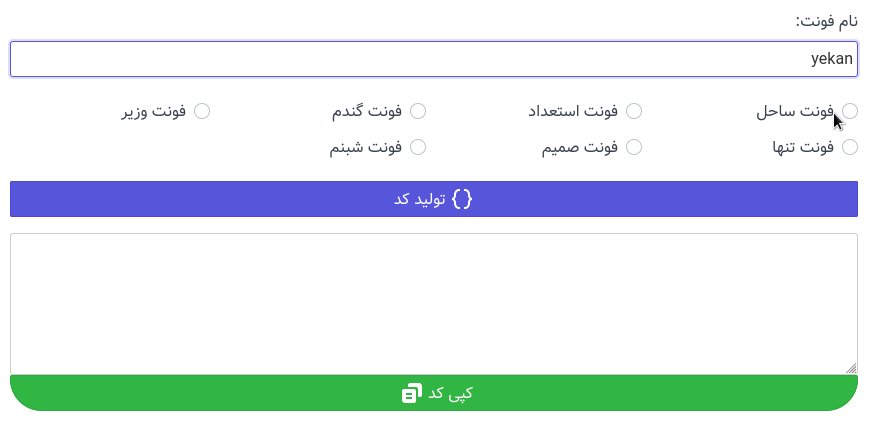
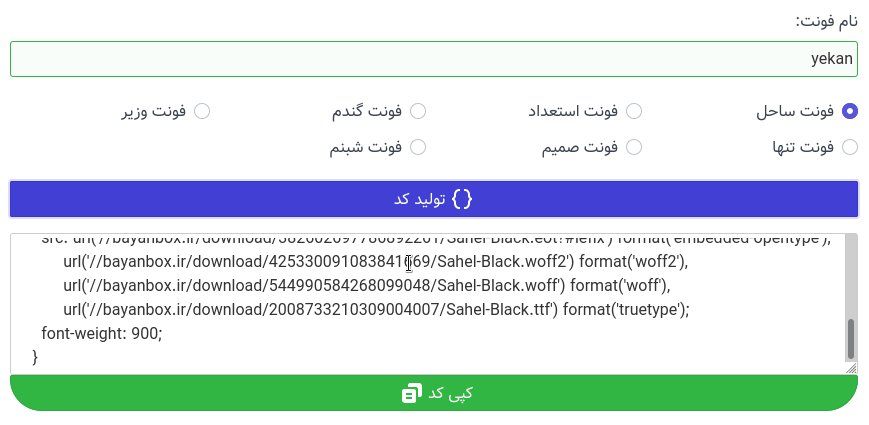
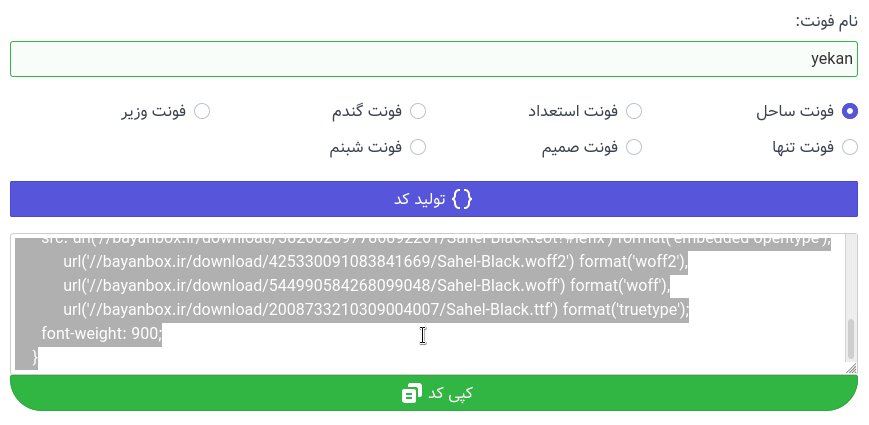
حال با دانستن نام فونتهای قالب خود میتوانید با استفاده از ابزار زیر، کد فونت دلخواه خود را برای قراردادن در قالب خود تولید کنید:

همانطور که در تصویر متحرک بالا مشخص است، ابتدا نام یکی از فونتهایی که در مرحلهی قبل پیدا کردیم را در فیلد نام فونت تایپ کرده و سپس فونت دلخواه خود را از میان گزینهها انتخاب کنید. حال میتوانید با زدن دکمهی «تولید کد»، کد css مورد نظر خود را تولید کنید و در پایان با زدن دکمهی «کپی کد»، تمامی کد تولید شده را کپی کنید.
ابزار تولید کد فونت
۳. قراردادن کدهای تولید شده

پس از تولید و کپی کردن کدهای فونت مورد نظر خود، حالا نوبت به آن میرسد که به فایل css قالب فعلی خود بازگردید و در ابتدای آن فایل، کدهای کپی کردهی خود را paste کرده یا قرار دهید و دکمهی «ذخیره» را بزنید.
حالا قالب شما آماده است و فونتهای آن به صورت کامل به فونت ساحل تغییر داده شده است و خروجی قالب مثال ما به این شکل است:

بیشتر بخوانید:
از قبل34 تا نظر داشتیم!