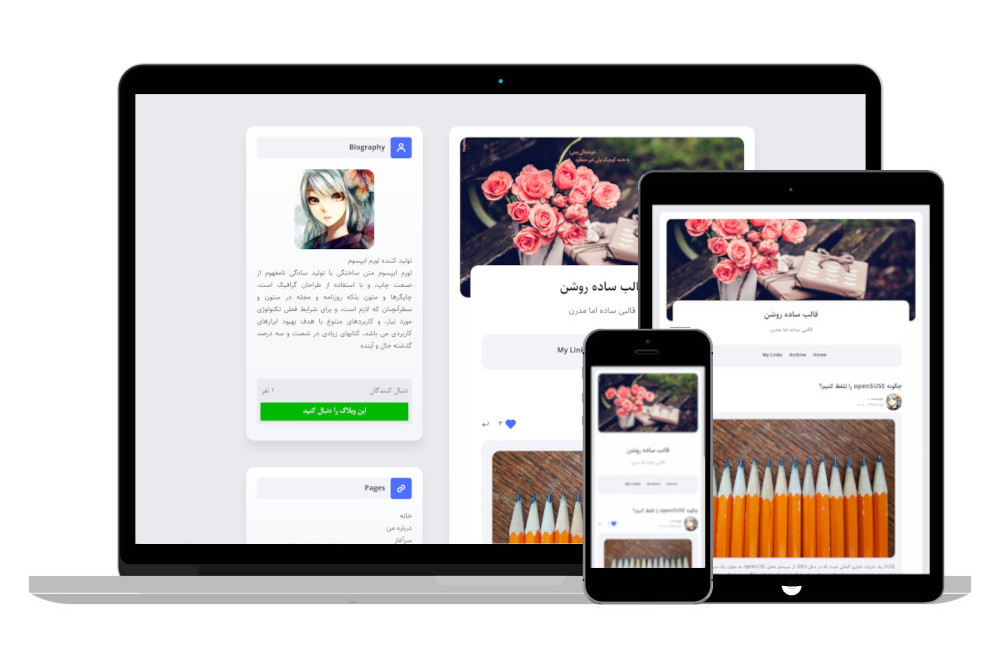
قالب ساده روشن برای بلاگ بیان
دیگر توانی برای نوشتن ندارم. نمیدانم از چه بگویم و چگونه بگویم. دلم پر خون، دستانم لرزان و روحم خشمناک است. این روزها بسیاری از ما دل شکسته و خشمناکیم، بسیاری هم منفعل و منتظریم. ای کاش دلهایمان برای آزادی، یکدل شوند و فردای زیباتری را بسازیم و شوق زندگی و امید به پیشرفت دوباره در ما زنده شود.
قالب ساده روشن رو به توصیه دوست خوبم لیلا برای ترجمه از بلاگفا به بیان انتخاب کردم تا کمی محیط خانههای وبلاگیمان رو زیبا کنیم. این قالب توسط آقای خلیل محمودی از مجموعه قالبهای بلک تم برای سرویس وبلاگدهی بلاگفا طراحی و برنامهنویسی شده. همچنین این هفته خدمت سربازی من هم تمام شد و قصد داشتم به رسم شیرینی پایان خدمت هم که شده، این قالب رو ترجمه و به شما هدیه بدم.
همکاری در توسعه و گزارش خطا
بر اساس قوانین مندرج در وبسایت طراح قالب، ترجمه و ویرایش قالبها به شرط عدم تغییر نام و لینک طراح قالب، مشکلی ندارد اما بنده این قالب را در وبسایت «گیتهاب» و با مجوز «MIT» منتشر کردم. یکی از اهداف انتشار این قالب کمک به توسعه و بهبود محیط بلاگ بیان برای استفادهی هر چه بیشتر و بهتر وبلاگنویسان است و اگر شما نیز با این هدف موافق بوده و قصد همکاری در این پروژه را دارید میتوانید به مخزن این قالب در گیتهاب مراجعه کرده و با ستاره دادن به پروژه، «Fork» کردن پروژه و افزودن ویژگیهای جدید به آن و همچنین گزارش خطا در بخش «Issues» مخزن قالب «ساده روشن» در گیتهاب و همچنین در بخش کامنتهای همین پست، به بهبود و گسترش یک قالب ساده و زیبا برای وبلاگنویسان مختلف کمک کنید.
از قبل25 تا نظر داشتیم!